Vueしか触ってこなかったエンジニアがReactを触ってみた
ご挨拶
皆さん、こんにちは。
今回ですが、今まで、Vue.jsばっかり使って開発してきましたが、そろそろReactも本腰を上げてキャッチアップを進めようと思い、
「どうせならBlogにしておいたほうが振り返りしやすいかな?」
ということで、Reactのキャッチアップの概要を簡単にまとめていきたいと思います。

そもそもなんでキャッチアップしたのん? (2021/02/03 15:58追記)
この質問に関しては、近日中にこちらのブログでご紹介しようと思います!!
乞うご期待!!!
キャッチアップ内容
「ご挨拶」で意気込んでみましたが、『VueエンジニアがReactのキャッチアップをする』的な記事は星の数ほどあるので、今回の記事では『「私が」どのようにキャッチアップしたのか』にフォーカスを当ててご紹介します。
1. Tutorial: Intro to React – Reactを実施
こちらの記事は、React本家本元のチュートリアルです。
「Reactとはなんぞや?」から「基本的にはどうやって使うの?」ということを一通り体験し、学ぶことができました。
このチュートリアルを実施せずに『React 勉強しました!』という人はいないでしょう。
Reactの書き方の概要
// NOTE: React.Componentを継承することで利用可能 class Board extends React.Component { // NOTE: constructorによる初期値(props)の代入が可能 constructor(props) { super(props); this.state = { squares: Array(9).fill(null), xIsNext: true }; } // NOTE: クリック処理などの処理関数をClassの関数として定義可能 handleClick(i) { const squares = this.state.squares.slice(); squares[i] = this.state.xIsNext ? 'X' : 'O'; this.setState({ squares: squares, xIsNext: !this.state.xIsNext, }); } // NOTE: "(<描画する要素>)" のようなJSXの形式にすることによって要素自体を返り値とすることが可能 renderSquare(i) { return ( <Square value={this.state.squares[i]} onClick={() => this.handleClick(i)} /> ); } // NOTE: いわゆるMain関数で、Vue.jsで言うところの"<template>"に類する render() { const status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O'); return ( <div> <div className="status">{status}</div> <div className="board-row"> {this.renderSquare(0)} {this.renderSquare(1)} </div> <div className="board-row"> {this.renderSquare(2)} {this.renderSquare(3)} </div> <div className="board-row"> {this.renderSquare(4)} {this.renderSquare(5)} </div> </div> ); } }
読了後に掴んだイメージ
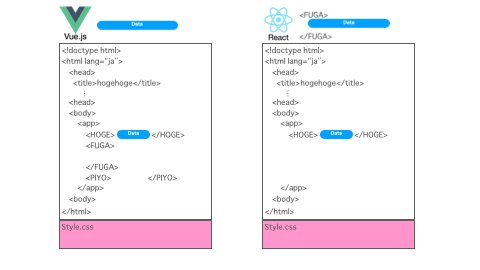
VueはComponent内でHTML成分を先に当て、その中にデータを入れて整形
Reactはデータごと生成してHTMLに追加し整形
そんなイメージ

2. Vue.jsエンジニアのためのReact入門 | Hypertext Candy を読む
こちらの記事はReactとVueのそれぞれの立ち位置に立って、何をどのように実現するかを対比する形で記載しています。
もともとVueを書いてる人がReactを触り始めるにはもってこいの索引になるでしょう
上記記事の一部抜粋
| 機能 | Vue.js | React |
|---|---|---|
| Component | <template /> <script /> <style />をそれぞれ記述 |
関数型 と クラス型の2種類の記述方法があるJSXという拡張構文を返す |
| Component Method | <script />内に methodsを定義 |
JSXで表現 |
| Template | <template /> を利用変数を使う場合は {{}}を使ったり、v-if v-forなどを使う |
JSXで表現 普通にJSでタグを生成していく感じ 変数を展開する場合は {}を利用 |
| Action Events | @click="handleClick"や@submit.prevent="handleSubmit"のv-on要素を利用 |
onClick={handleClick}のように記載 |
| Input Form | v-modelを利用 |
onChangeハンドラーを利用して自作 |
| ref | refを利用し一意のキーを用いてアクセス |
useRefを利用しDOMへの参照用の変数を作成 |
| computed | computedを利用 |
JSXで表現 主にonChangeハンドラーを利用して自作 |
| watch | watchを利用 |
JSXで表現 基本的に変更検知は存在しない |
| created | createdを利用 |
関数型functionのreturn前の処理 |
クラス型constructorの処理 |
||
| mounted | mountedを利用 |
関数型useEffectを利用して登録 |
クラス型componentDidMountを利用 |
||
| pops | propsを利用 |
関数もしくはconstructorの引数から取得 |
| emit | $emitを利用 |
propsとして関数を渡しそれをCallする |
読了後に掴んだイメージ
Vue
良くも悪くもいろいろな機能をもともと内包しており、
良く言えば「きちんとしたフォーマットに従って書くことできれいに書ける」形式。
悪く言えば「機能過多かつ形式張っていて柔軟性に乏しい」形式。
と言えるかもしれません。
React
Vueとは打って変わって、殆どフォーマット化された機能は有しておらず、JSX形式でJavaScriptを用いていろいろな機能を自身で作っていく形式になっています。
なので、先程に習って述べるなら、
良く言えば「限りなく自由度と拡張性が高く、独自形式で記述できる」形式。
悪く言えば「フォーマットがないために、複雑かつ読解困難になってしまう可能性がある」形式。
といえます。
3. I created the exact same app in React and Vue. Here are the differences. [2020 Edition] を読む
※ 2019年版だと日本語翻訳&要点書き出し版( ReactとVueの比較、全く同じアプリを作成してみて分かった相違点 2019年Edition | コリス )があるらしい
読了後に掴んだイメージ
実際にソースコードを確認しながら、『2.Vue.jsエンジニアのためのReact入門』の内容を確認できる感じの記事。
日本語版にあるようにまさに『隣の芝生は青く見える』といったもので、VueもReactもそれぞれ長所短所があり、それぞれの癖があるというのがよく分かる 記事になっています。
単純にフレームワークとして『Vue VS React どちらが良いか?』というのは、やはり判断が難しく、
『何を実現したいか?』↓
『そのためにどんなコンポーネント(機能)をもたせる必要があるか?』↓
『それが実現しやすいフレームワークは何か?』
みたいな感じで、最終的にどうしたいのかベースで実装していけるのが良いのではないかと感じました。
最後に
色々キャッチアップしてみて感じたのは、やはりどちらのフレームワークもある種のの理念を持って構築されているために、その理念さえ理解すればどちらも使いやすいということです。
これは実装者の性格が出るような問題なので、この記事では『どちらが良い』みたいな結論は出しませんが、「どのフレームワークがどんな理念で積み上げられていて、作りたいシステム(もしくは一緒に作り上げていくチーム)はどちらのフレームワークが合っているのか?」といったところを検討した上で、どのフレームワークを使うのかを決めるのが重要だと思います。